There are a lot of web design apps out there and I’m going to briefly highlight a couple things I like and don’t like about Coda, one the more recent ones for Mac that a lot of people are (were…I just found it this week) talking about. Lots of thorough reviews to read out there.
I’ll just touch on a couple tiny things. I’ve used Coda for one week now and I like:
- The screen grab it creates for your site
- How it remembers all the tabs and files you have open for a site
- The code editor is decent
- UI is slick and and pleasing
- Integrates well with OSX, using many of its features, like in its finder-like browser and using Safari for its built-in browser
Less hot about:
- When I update a remote CSS it doesn’t auto refresh the browser view
- The 1-pixel target for changing the width of the file browser column
- How slowly the Books reference loads (flash?) even though I’m on an Intel 2.0 with 1.5 RAM

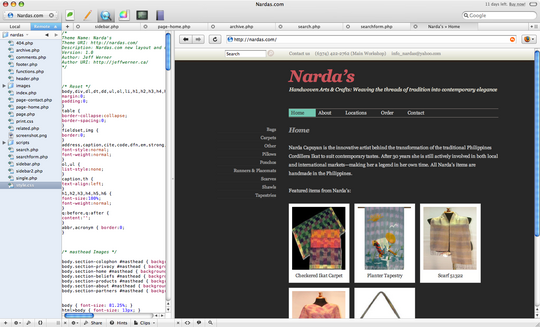
The main Coda window.

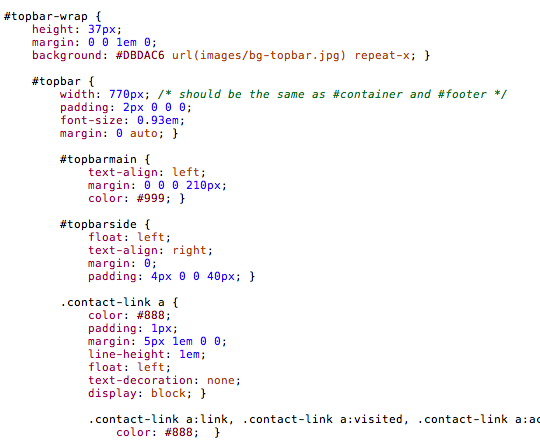
Detail of the code-view.

I like the screen grab and icon it makes for your site.
Leave a Reply